商品属性
商品属性

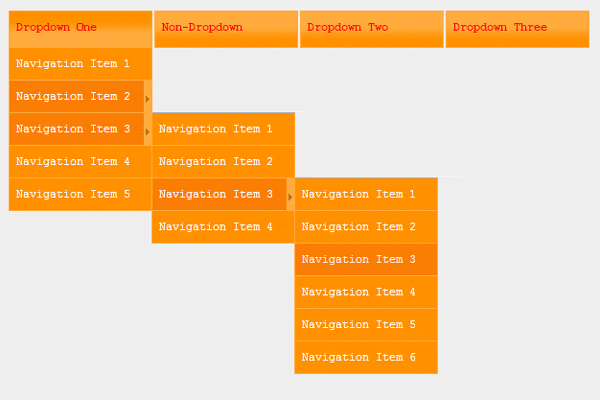
红色多级下拉菜单,是学习Div CSS jquery制作菜单的一个好实例,可以显示5级子菜单,关于本菜单中的JS封装,作者其实是想利用一些私有方法和变量,但是这么包装,感觉有些不伦不类,既然还是要搞了半天,还是返回的一个构造函数,还不如直接就是构造函数,还有就是这里的为数不多的几个私有属性和方法(var t = 15, z = 50, s = 6, a;)完全可以作为dd的公有属性,以后想改变值,还可以直接修改:
至于这里的私有方法sl,也可以作为dd对象的公有方法,当然调用的时候要麻烦点需要使用this.sl(c,f),而不能直接使用以前的sl(c,f),但是好处是,如果要生成子类,也需要使用累时的透明效果就可以继承了,写成私有方法,就只能这个menu对象用了。这点,是否只在某个对象中使用,也就有没有必要使用私有方法一个取舍关键,如果像我说的,这个menu要被继承,且子类也需要类似的透明效果,那么这个方法就应该写到dd构造函数中,作为公有方法,以便继承。如果除了这里才使用这个方法,那么就设置私有方法,个人觉得,这个方法在其它很多地方都用得上,还是做公有的方法比较好。